構築された環境の確認
先に進む前に、AWS CDK がプロビジョニングした内容について理解しておきましょう。
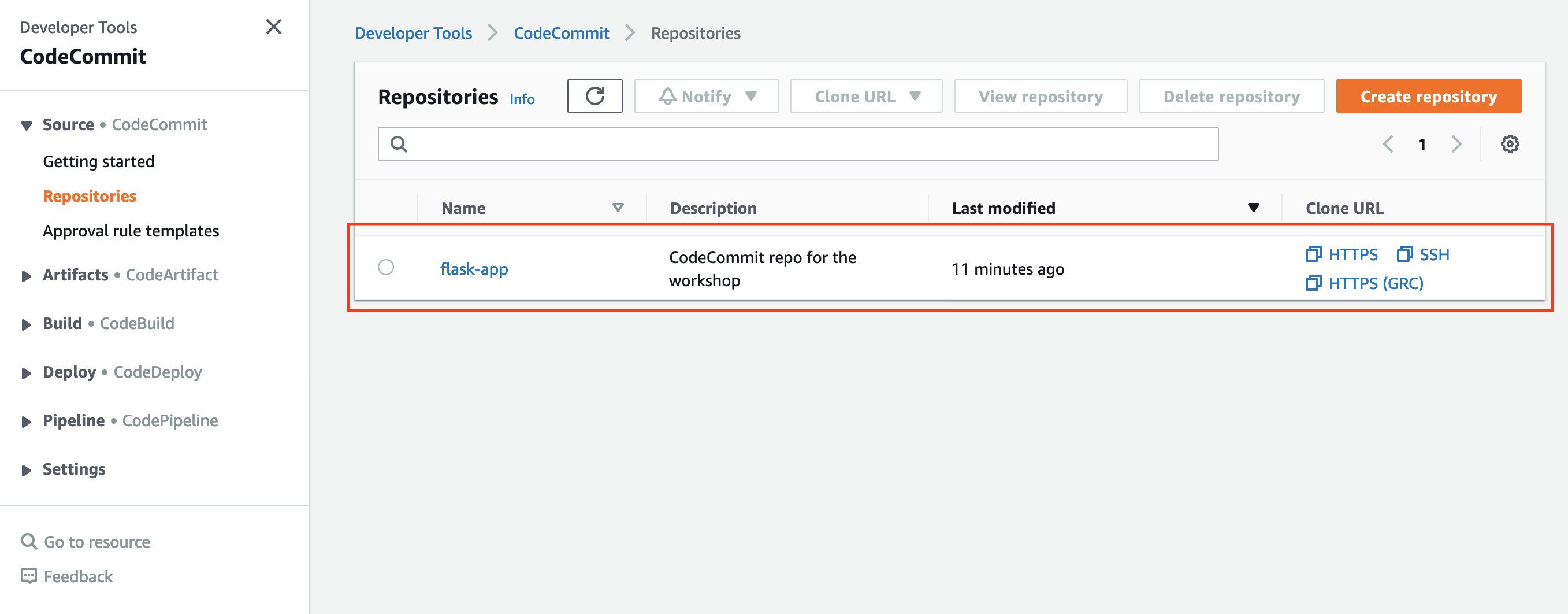
AWS コンソールの検索バーに CodeCommit と入力して AWS CodeCommit ダッシュボードを開き、flask-app という名前の Git リポジトリが作成されたことを確認します。ここではウェブアプリケーションのコードが管理されますが、現時点では*何のファイルも入っていない空のリポジトリです。また、AWS CDK が CloudWatch Event Rule を作成して、開発者がコードを push するたびにリリースパイプラインをトリガーするようにしました。

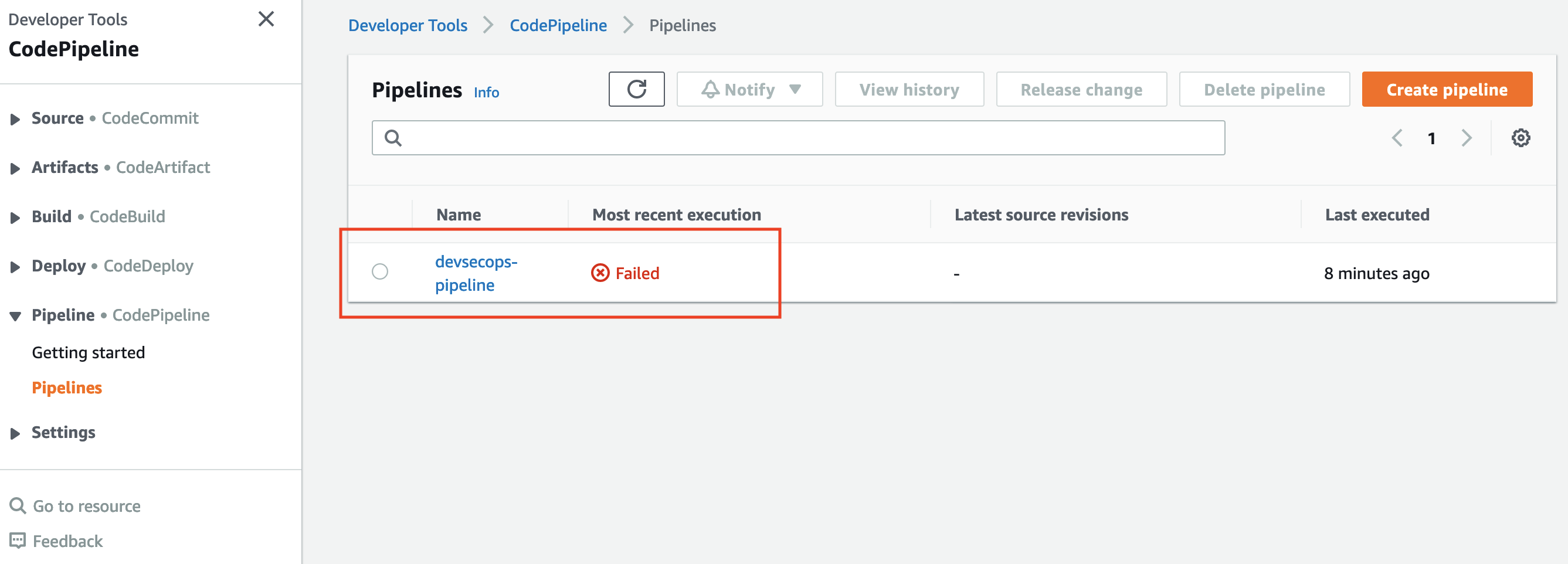
次に、リリースパイプラインがどのように見えるか見てみましょう。左側のメニューから [パイプライン] の下の [パイプライン] をクリックします。devsecops-pipeline という名前の新しいパイプラインがあるはずです。CodeCommit リポジトリは現時点で空であるため、失敗と表示されているのは想定通りです。

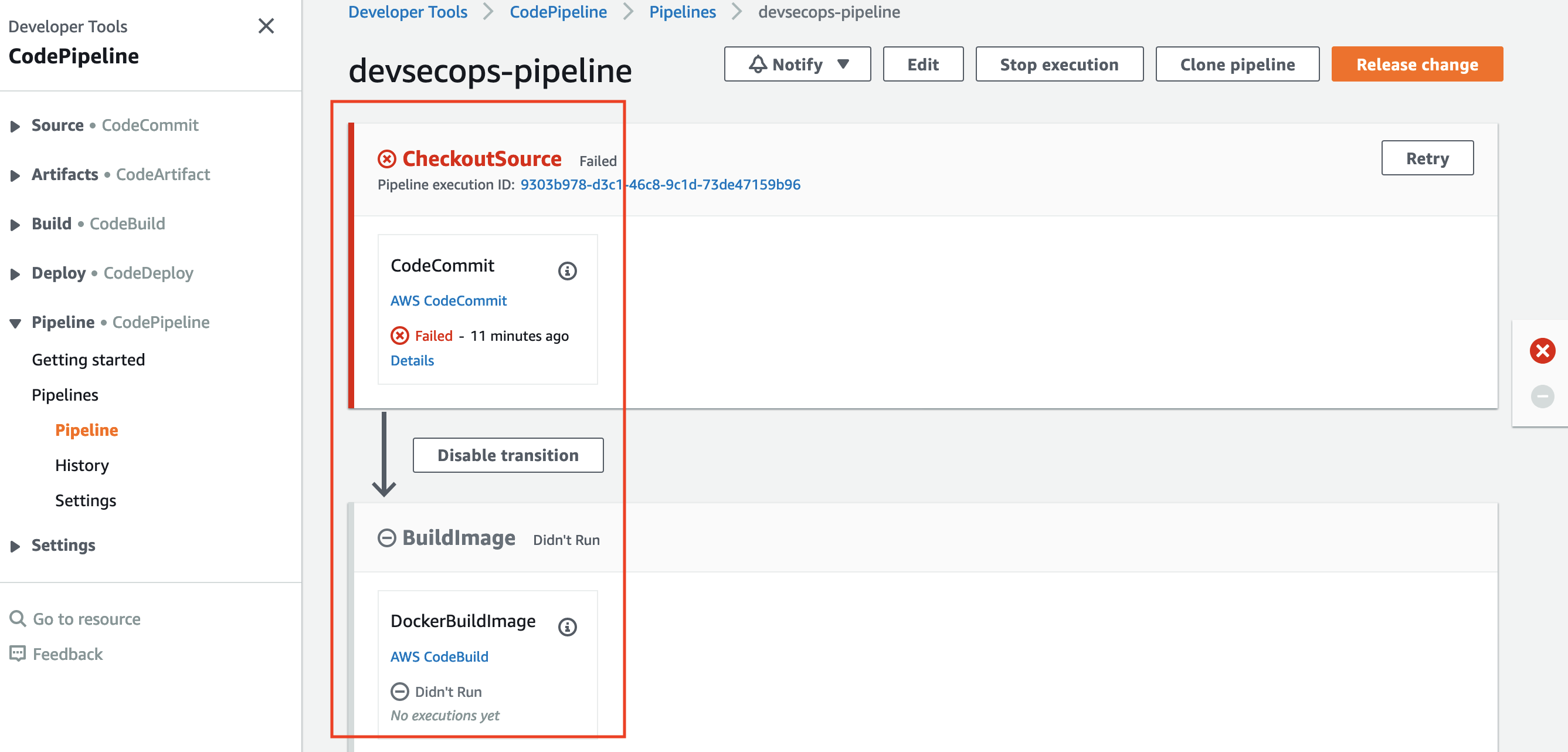
[パイプライン] リストから devsecops-pipeline をクリックして、現在 2 つのステージがあるかどうかを確認します。CheckoutSource ステージは、CodeCommit リポジトリでコードが変更されるたびにトリガーされます。このステージでは、最新のコードをダウンロードし、後続の BuildImage ステップが Web アプリケーションのコンテナイメージを作成するために使用する Artifact を作成します。

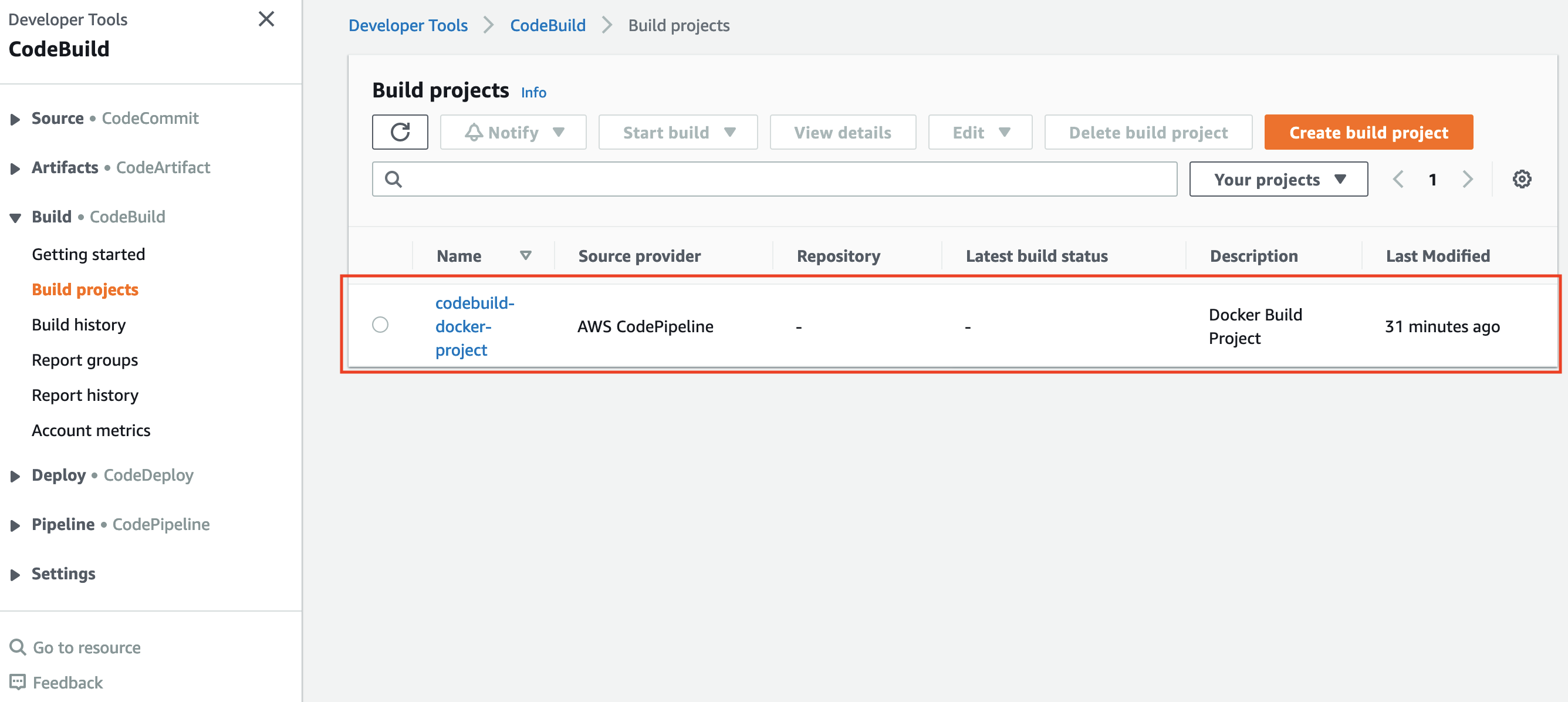
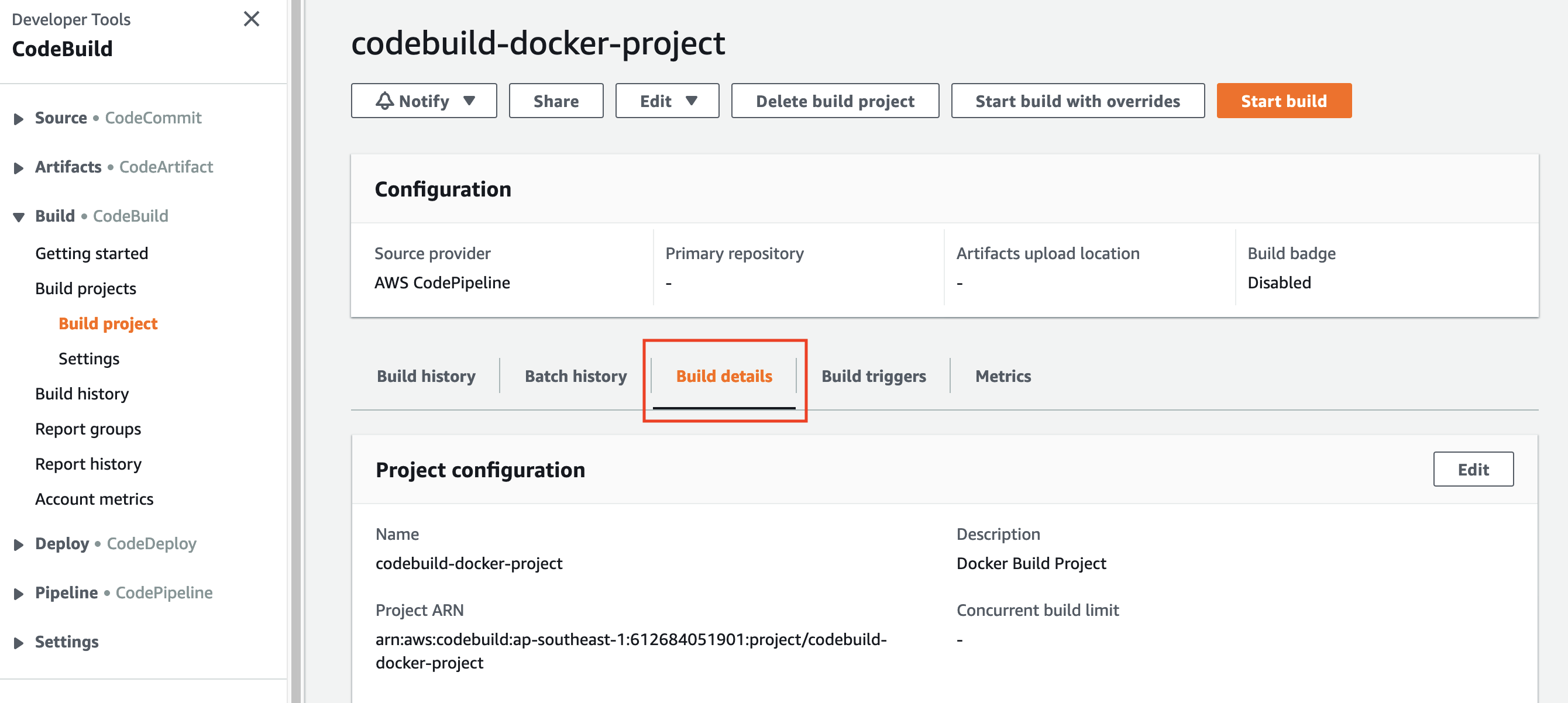
BuildImage ステージを定義する CodeBuild プロジェクトをチェックしてみましょう。AWS コンソールの検索バーに CodeBuild と入力し、[CodeBuild] を選択して AWS CodeBuild ダッシュボードを開きます。codebuild-docker-project という名前のビルドプロジェクトが表示されるはずです。(左ペインからビルドをクリックし ビルドプロジェクト を選択しても同様です。)

CodeBuild プロジェクトの実際の動作の詳細については、ビルドプロジェクト のリストから codebuild-docker-project をクリックし、[ビルドの詳細] タブをクリックします。

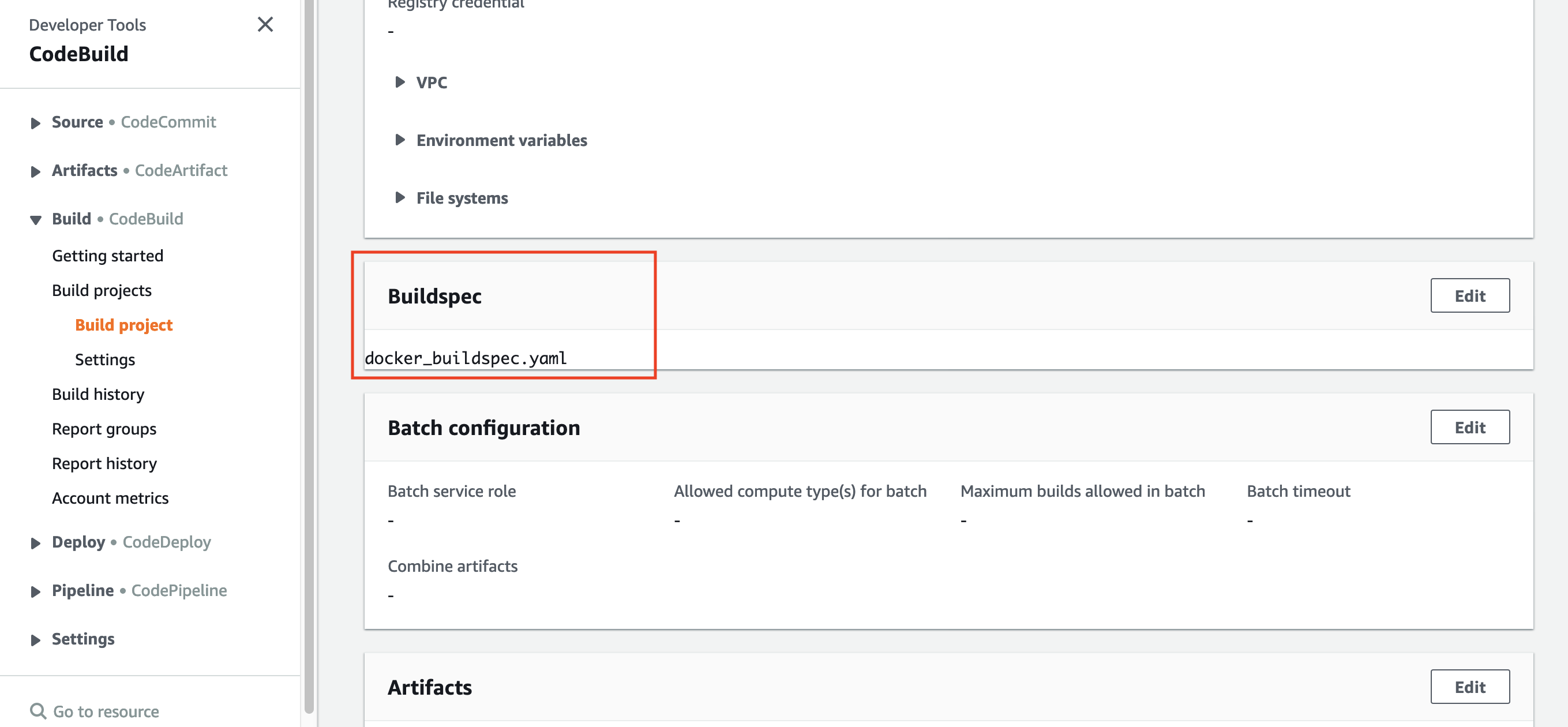
ビルドの詳細ページを下にスクロールし、docker_buildspec.yaml と記載されている Buildspec セクションを参照してください。Buildspecs は、ビルドの実行に CodeBuild が使用するビルドコマンドと関連設定を記述したものです。このラボでは、Buildspec はコードベース (pipeline ソースコード) から参照されます。CodeBuild は、Web アプリケーションのコードから docker_buildspec.yaml という名前のファイルを探して実行します。これについては、このモジュールの「APPENDIZ:docker_buildspec.yaml の詳細」で詳しく説明します。

組織のルールによっては Buildspec の修正をデベロッパーに制限する場合があります。Buildspec は、コードベースから定義するのではなく、CodeBuild または S3 から直接プロビジョニングするよう選択することもできます (https://docs.aws.amazon.com/codebuild/latest/userguide/build-spec-ref.html を参照)。
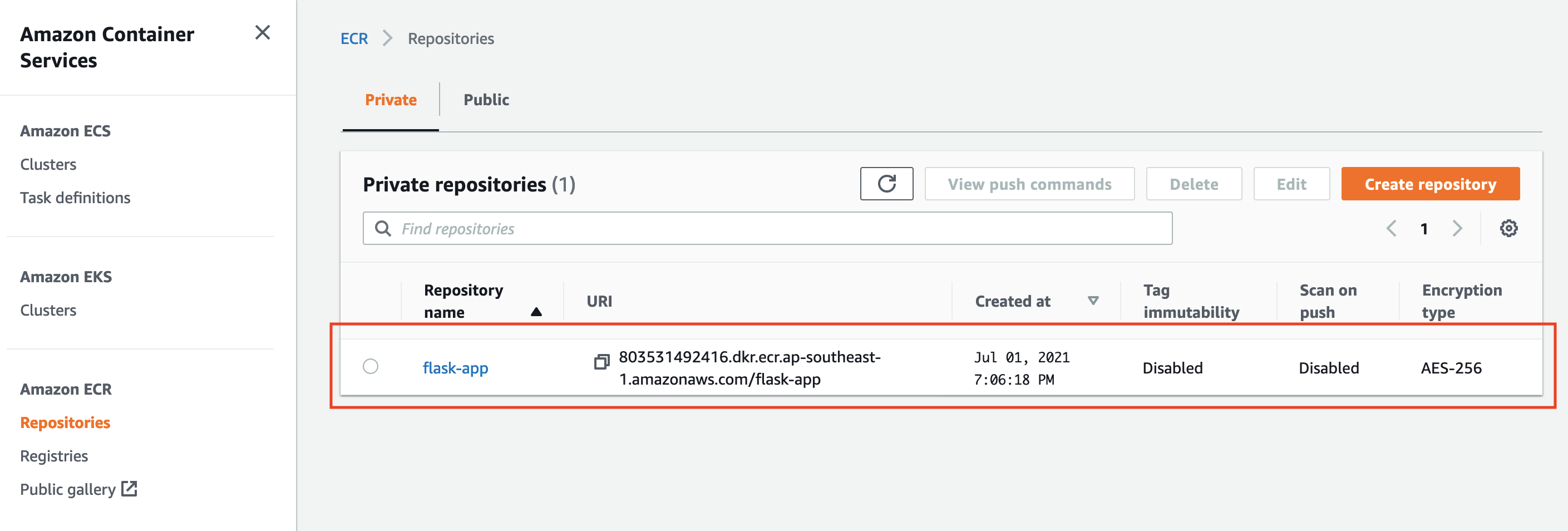
BuildImage ビルドステップは、コンテナを Amazon ECR のプライベートリポジトリにも公開します。コンテナリポジトリを表示するために、AWS コンソールの検索バーに ECR と入力し、Amazon ECR の [リポジトリ] を選択します。flask-app という名前の新しいプライベートリポジトリが表示されるはずです。

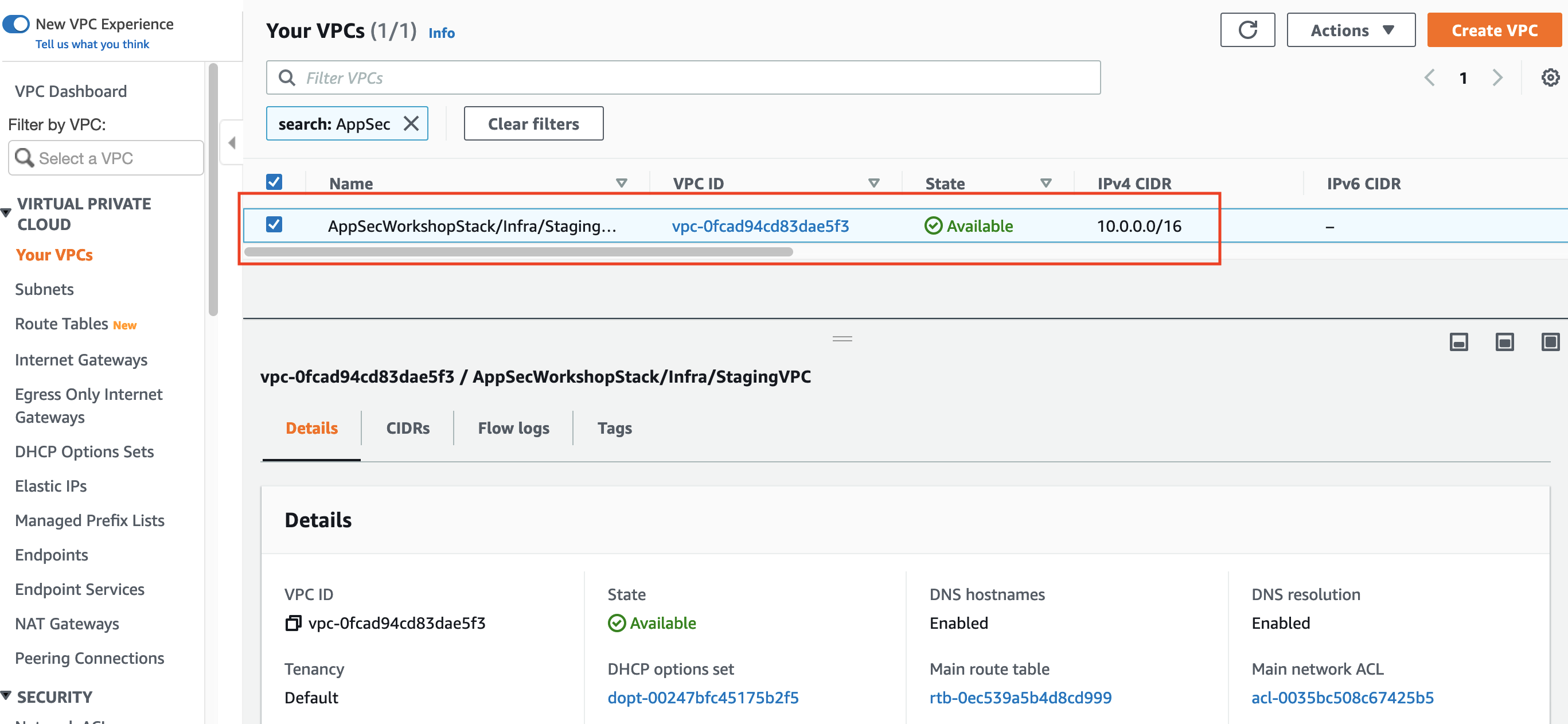
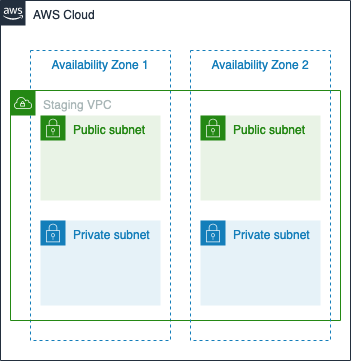
CDK は、セキュリティツールとウェブアプリケーションがホストされる VPC をプロビジョニングする必要があります。AWS コンソールの検索バーに VPC と入力し、VPC ダッシュボードへのリンクをクリックします。左側のメニューから [VPC] リンクをクリックして、AppSecWorkshopStack/Infra/StagingVPC という名前の新しい VPC が自動的にプロビジョニングされていることを確認します。

StagingVPC は、以下で説明するように、典型的な 2 AZ トポロジを使用します。

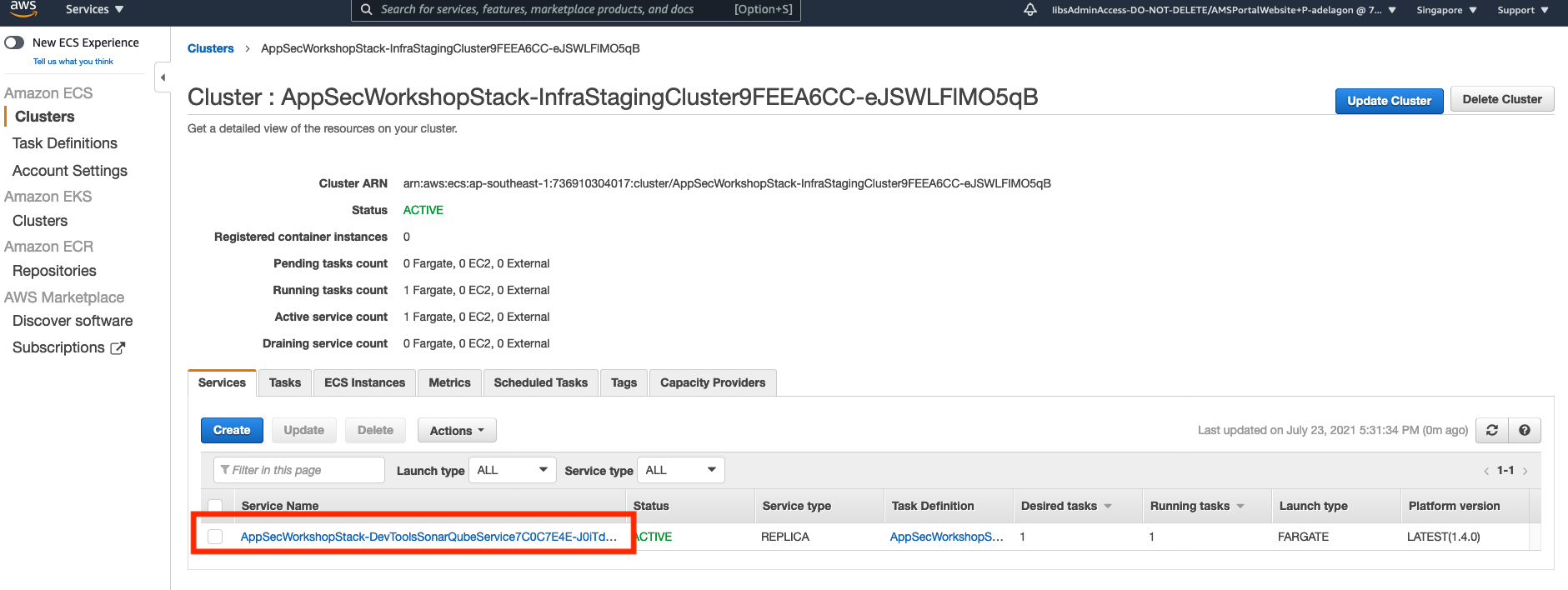
また、Amazon ECS Fargate に SonarQube Server をデプロイしました。AWS コンソールの検索バーに ECS と入力し、[クラスター] から CDK によって作成された ECS クラスターを確認し、クリックします。サービス タブの下に、AppSecWorkshopStack-DevToolsSonarQubeService という文字列から始まる新しいサービスが表示されているはずです。これが、モジュール 4 で扱う Static Application Security Testing (SAST) ツールになります。

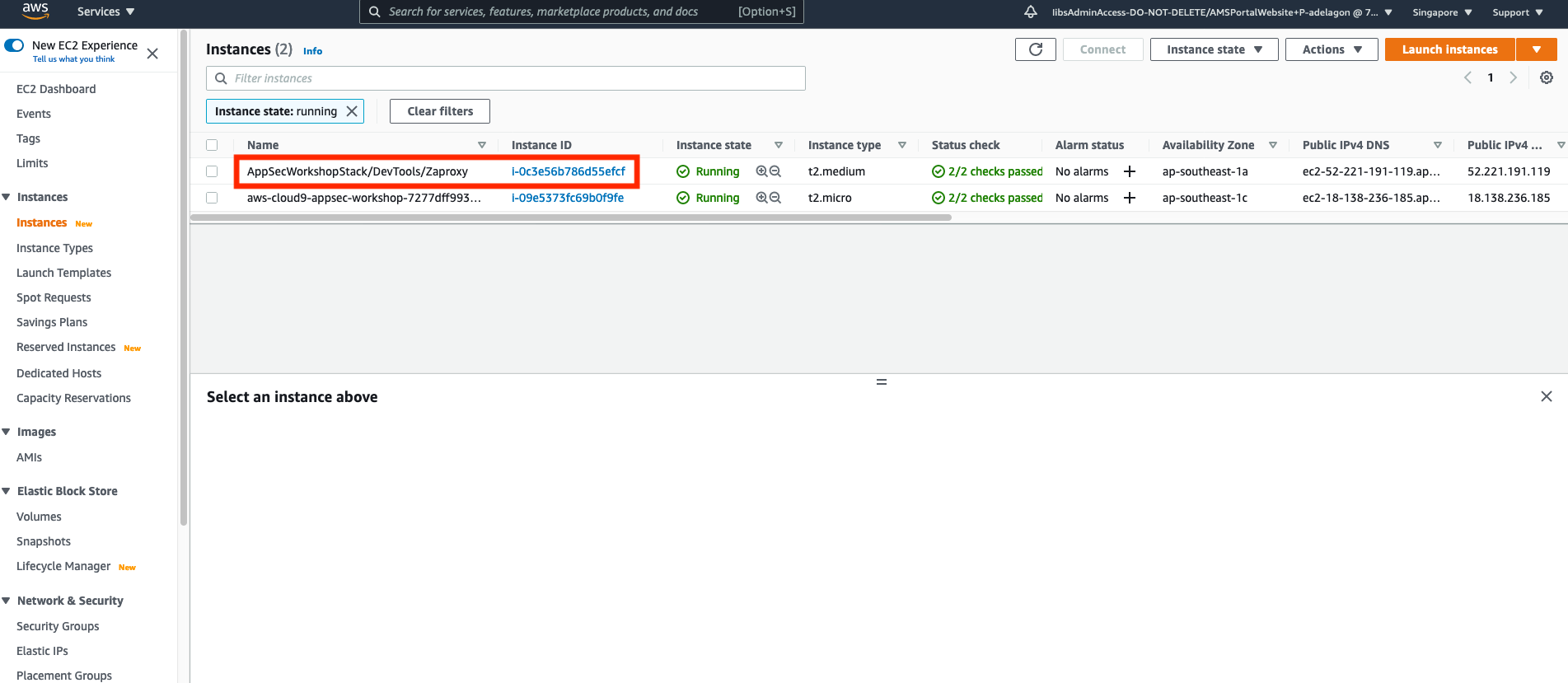
最後に、CDK は Amazon EC2 に OWASP Zap Proxy (zaproxy) もデプロイしているはずです。AWS コンソールの検索バーに EC2 と入力し、左側のメニューバーから [インスタンス] リンクをクリックします。AppSecWorkshopStack/DevTools/Zaproxy という名前の EC2 サーバーが表示されるはずです。これが、モジュール 7 で扱う DAST ツールになります。

すべて問題なければ、次のセクションに進み、この環境にウェブアプリケーションをデプロイしましょう!