Web Application のデプロイ
自動化されたリリースパイプライン のプラットフォームが作成されたので、ここで Web アプリケーションをデプロイしてみましょう。デプロイ先は、CDK によって作成されたステージング VPC のパブリックサブネットにプロビジョニングされる ECS on Fargate になります。
ワークショップの効率化のため、手動ではこれを行いません。config.yaml ファイルを編集して、パイプラインの Fargate サービスとデプロイステージを定義します。まずは、Webアプリケーションのソースコードをダウンロードします。
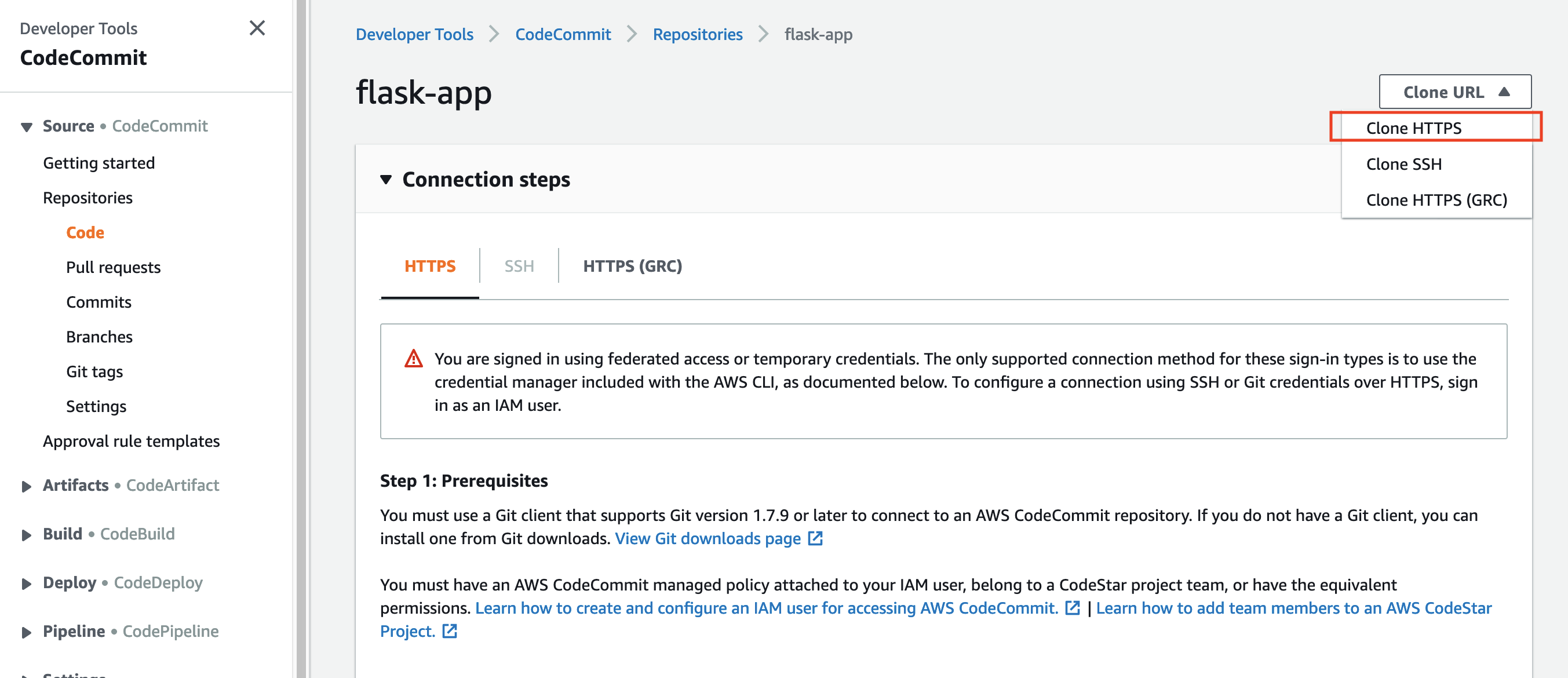
まず Git リポジトリのクローンを作成しましょう。CodeCommit ダッシュボードに移動して、左メニューのリポジトリから flask-app リポジトリをクリックします。URL のクローン をクリックし、[HTTPS のクローン] を選択します。これにより、クローン URL がクリップボードにコピーされます。

Cloud9 に移動し、ターミナルウィンドウを開き、ディレクトリを environment フォルダーに変更します。
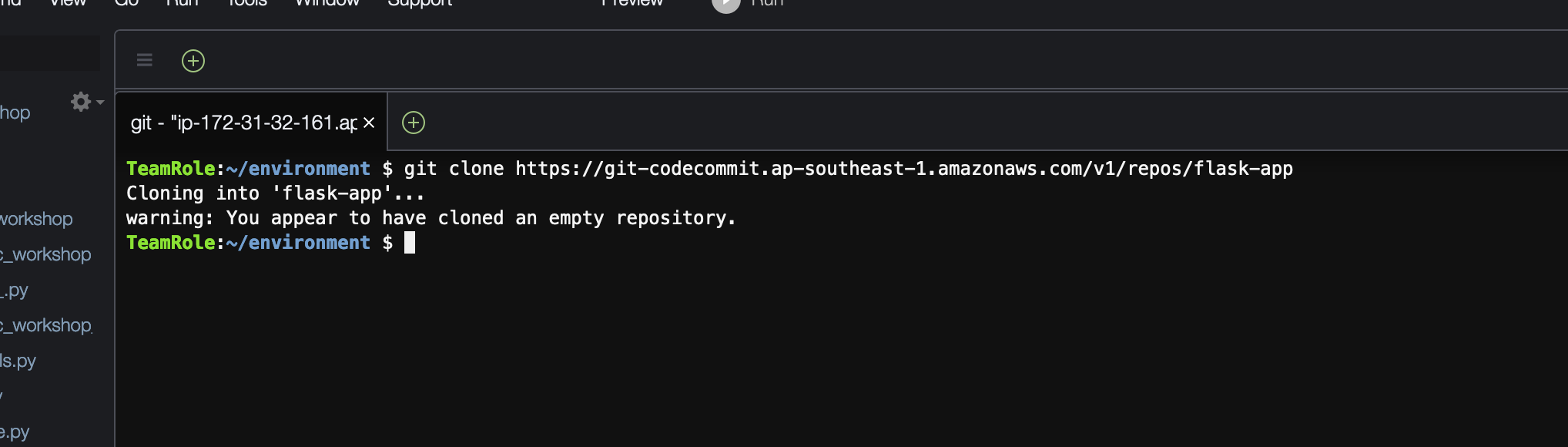
cd ~/environmentステップ 1 で取得した クローン URL を貼り付けて、Git リポジトリをクローンします。
git clone <HTTPS Clone URL from Step 1>空のリポジトリをクローンした旨の warning は無視してください。

ウェブアプリケーションのコードを Cloud9 環境にダウンロードするには、ターミナルウィンドウに次のコマンドを入力します。
cd ~/environment/flask-app wget https://workshops.devax.academy/security-for-developers/module2/files/flask-app.zipダウンロードしたファイルを解凍し、もう必要ないのでzipファイルを削除してください。
unzip flask-app.zip rm flask-app.zipWeb アプリケーションのコードを作成したので、Git リポジトリに公開するだけです。しかし、まず Git に自分自身の情報を設定しましょう。これは、Git が匿名であることについて警告しないようにするためです。
git config user.name "<Your Name>" git config user.email "<You Email Address>"次のコマンドを使用して、ダウンロードしたすべてのコードを Git に追加し、Commit、AWS CodeCommit にプッシュしてみましょう。
git add . git commit -a -m"Initial Commit" git pushコードが CodeCommit に実際にプッシュされたかどうかを確認しましょう。AWS CodeCommit ダッシュボードに移動し、リポジトリのリストから flask-app を選択します。もう空ではないことがわかるはずです。

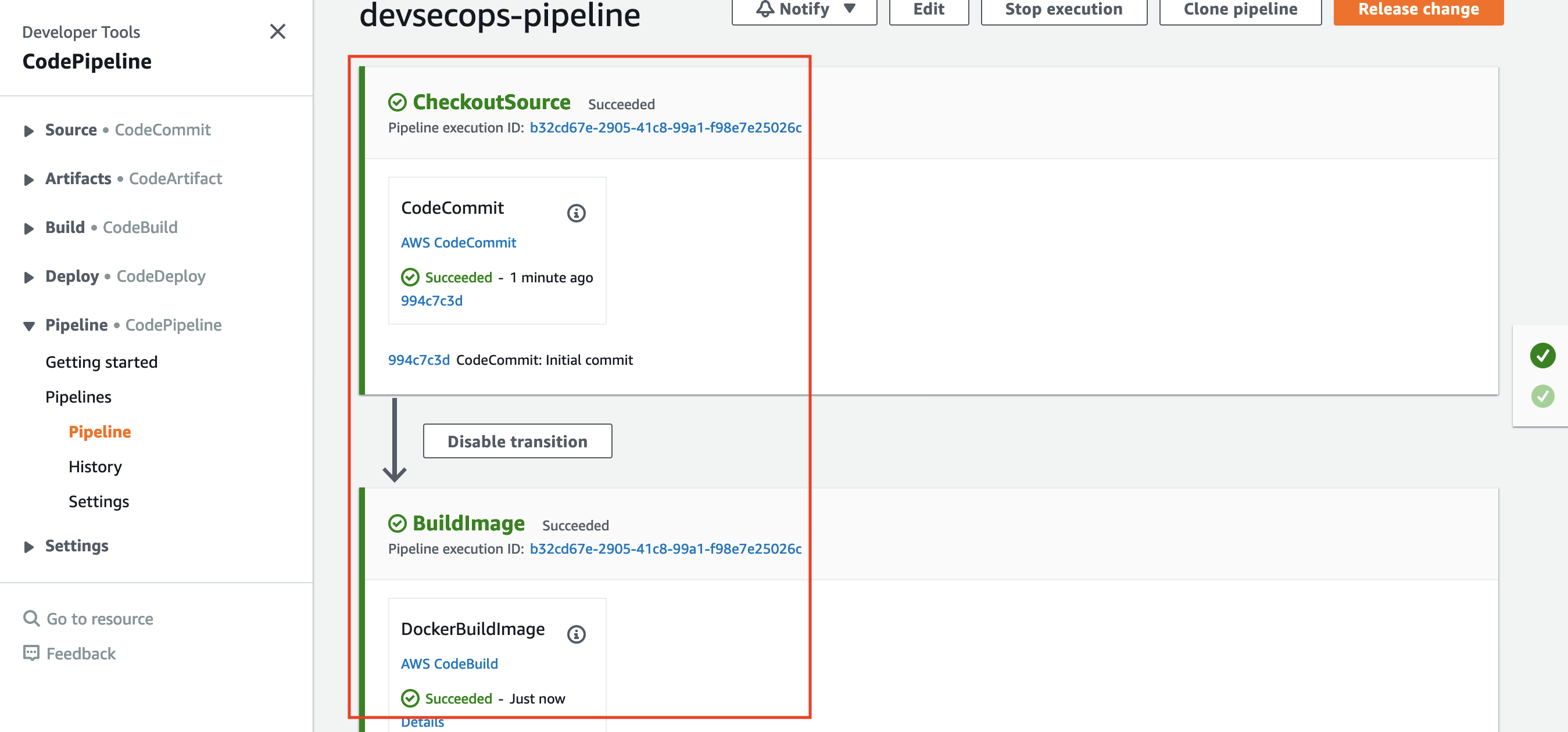
CodePipeline ダッシュボードを見ると、devsecops-pipeline は git プッシュを行ったときに自動的にトリガーされているはずです。

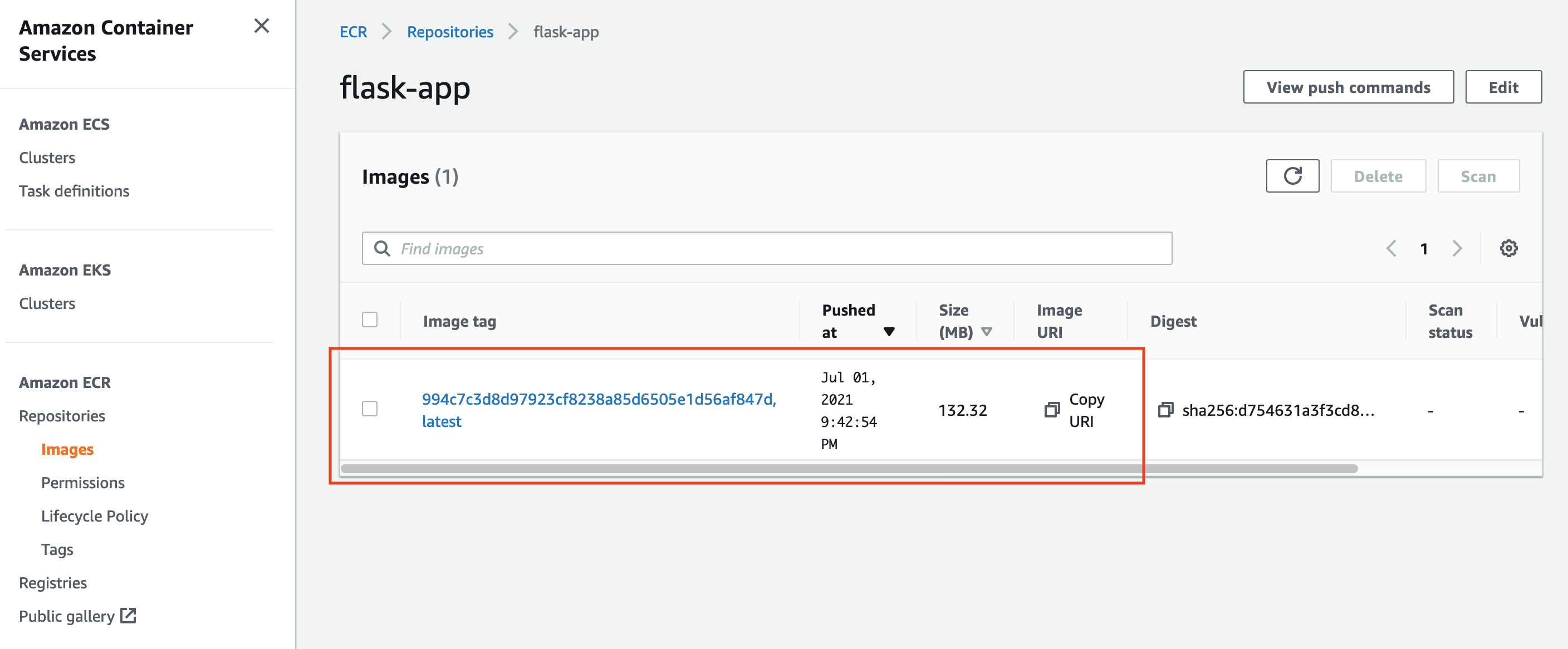
このパイプラインは ECR のコンテナイメージも公開します。Amazon ECR ダッシュボードに移動し、プライベートリポジトリのリストから Flask-App をクリックします。

このパイプラインはコンテナを build し push しましたが、まだ deploy していません。Cloud9 に戻り、左メニューで ~/environment/pipeline フォルダーの下の config.yaml をクリックして編集します。auto_deploy_staging を True に設定してください。これにより、CDK コンストラクトが更新され、BuildImage ステージの後に DeployToStaging ステージが追加されます。DeployToStaging ステージは、公開されたイメージを ECR から ECS クラスターにデプロイするタスクです。修正が完了すると、config.yaml はこのようになっているはずです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24### Staging Auto-Deploy auto_deploy_staging: True ### Static Application Security Testing (SAST) Step sast: enabled: False sonarqube: image: public.ecr.aws/adelagon/sonarqube:lts-community token: <PLACE_SONARQUBE_TOKEN_HERE> ### Software Composition Analysis (SCA) Step sca: enabled: False ### License Checker Step license: enabled: False ### Dynamic Application Security Testing (DAST) Step dast: enabled: False zaproxy: instance_type: t2.medium api_key: SomeRandomString編集した config.yaml ファイルを保存することを忘れないでください。その後、以下のコマンドを [ターミナル]に入力して変更をデプロイし、デプロイの確認に対して
yを入力して数分待ちます (Python 仮想環境の .venv がまだアクティブであることを確認してください)。cd ~/environment/pipeline cdk deploycdk deployコマンドが終了すると、次の出力が表示されます。AppSecWorkshopStack.TasksFlaskAppServiceURL~ をコピーし、その URL を Web ブラウザで開きます。
以下のような Web ページが表示されるはずです。おめでとうございます!これで完全に自動化されたリリースパイプラインになりました!

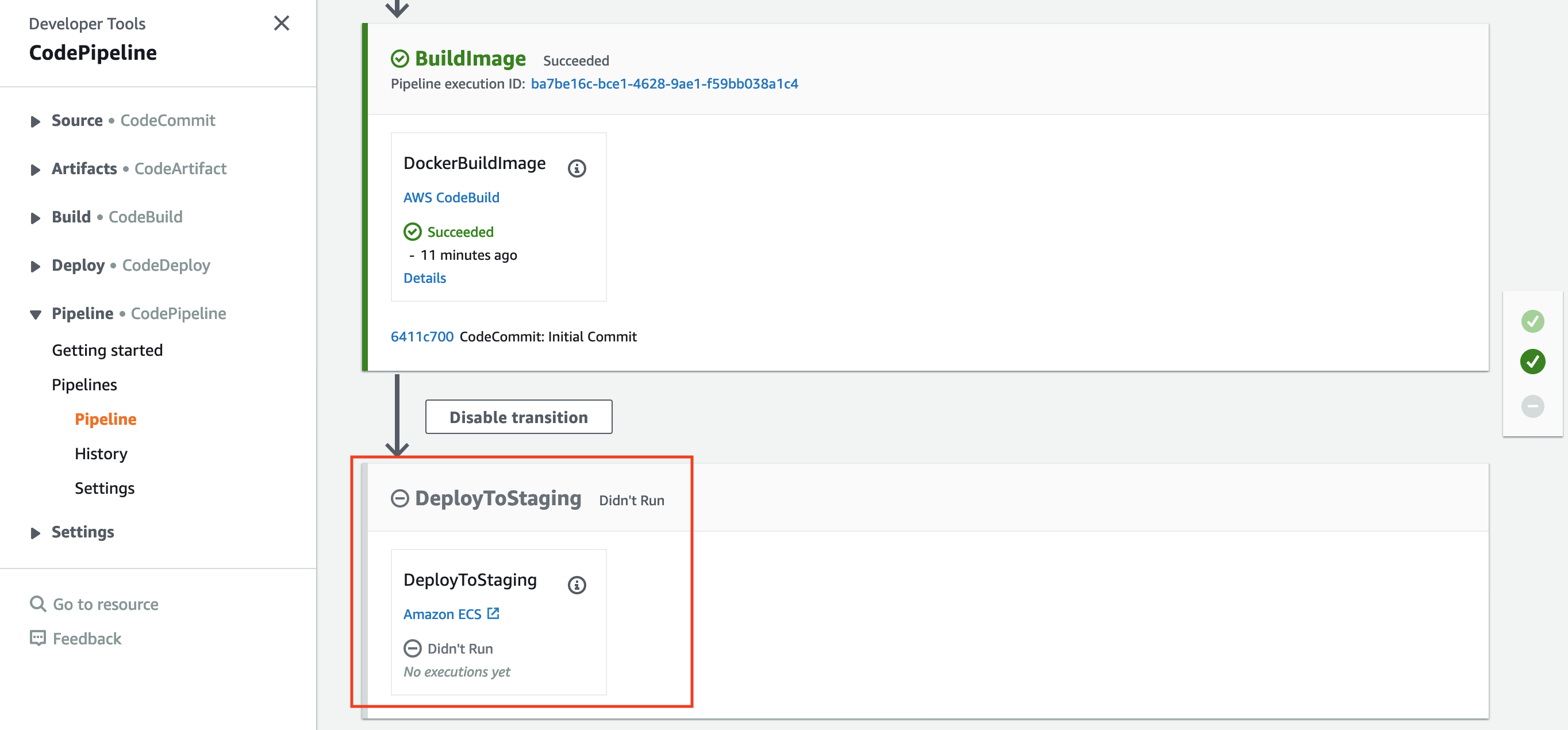
CodePipeline ダッシュボードも調べると、DeployToStaging という新しいステージがあることがわかります。今後、コードの変更を公開すると、リリースパイプラインは自動的にステージング VPC にデプロイされます。DeployStaging ステージでは、CodePipeline のAmazon ECS deploy actionsを使用しています。

これで第 2 モジュールが終了します。次のモジュールでは、OWASP Top 10 の Web アプリケーションリスク、攻撃者がこれらを悪用する方法、開発者として何ができるかについて詳しく説明します。