TOTP/MFA の有効化・無効化機能の追加
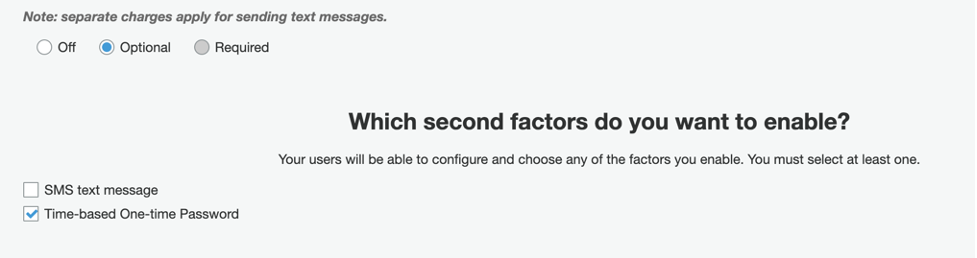
TOTP MFA がユーザープールで有効になっていて、オプションとして設定されていることを確認します。

MFA 設定用の HTML レイアウトの追加
<div id="managemfa" class="w3-container w3-padding-large w3-grey tab" style="display:none">
<button type="submit" class="w3-button w3-black w3-margin-bottom" onclick="enableMFA()">Enable MFA</button>
<button type="submit" class="w3-button w3-black w3-margin-bottom" onclick="disableMFA()">Disable MFA</button>
<div id="qrcode"></div>
<button type="submit" class="w3-button w3-black w3-margin-bottom" onclick="continueMFA()">Verify</button>
</div>- 以下の関数を追加して、MFA の有効化/無効化を許可します。
/**
*Enable MFA
*
*Important Note: Make sure TOTP/MFA is enabled in the user pool
*/
function enableMFA(){
console.log("--------Start TOTP MFA Setup");
cognitoUser.associateSoftwareToken({
onSuccess: function(result) {
console.log(result);
},
associateSecretCode: function(secretCode) {
console.log("MFASecretCode:"+secretCode);
var canvas = document.getElementById('qrcanvas');
var tokenObj = cognitoUser.signInUserSession.idToken.payload;
var totpUri = "otpauth://totp/MFA:"+ tokenObj["email"] +"?secret="+ secretCode +"&issuer=CognitoJSPOC";
console.log(totpUri);
var qrcode = new QRCode(document.getElementById("qrcode"), {
text: totpUri,
width: 128,
height: 128,
colorDark : "#000000",
colorLight : "#ffffff",
correctLevel : QRCode.CorrectLevel.H
});
},
onFailure: function(err) {
console.log(err);
}
});
}
function continueMFA(){
var totpCode = prompt("Enter software token code");
cognitoUser.verifySoftwareToken(totpCode, 'SoftwareToken',{
onSuccess: function(result) {
console.log(result);
totpMfaSettings = {
PreferredMfa : true,
Enabled : true
};
cognitoUser.setUserMfaPreference(null, totpMfaSettings, function(err, result) {
if (err) {
alert(err);
}
console.log('setUserMfaPreference call result ' + result)
});
},
onFailure: function(err) {
console.log(err);
}
});
}
/**
* Disable MFA
*/
function disableMFA(){
var mfaSettings = {
PreferredMfa : false,
Enabled : false
};
cognitoUser.setUserMfaPreference(mfaSettings, mfaSettings, function(err, result) {
if (err) {
console.error(err);
}
console.log('clear MFA call result ' + result);
});
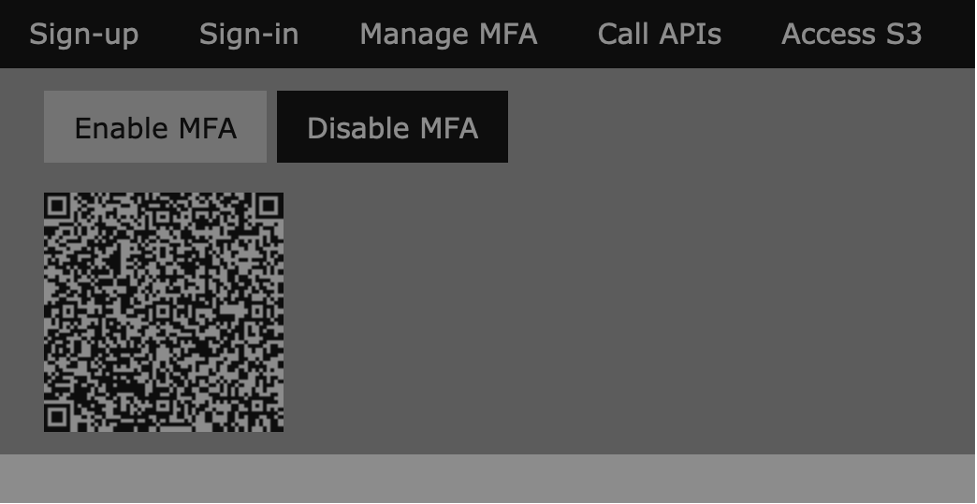
}MFA の有効化/無効化をテストするには、まずサインインしてから Manage MFA に移動して Enable MFA ボタンをクリックする必要があります。
これでフローが開始され、認証アプリでスキャンするための QR コードがレンダリングされます。認証アプリからセキュリティコードを入力するには、Verify を選択します。テストするには、サインアウトして再度ログインします。セキュリティコードの入力を求められるはずです。