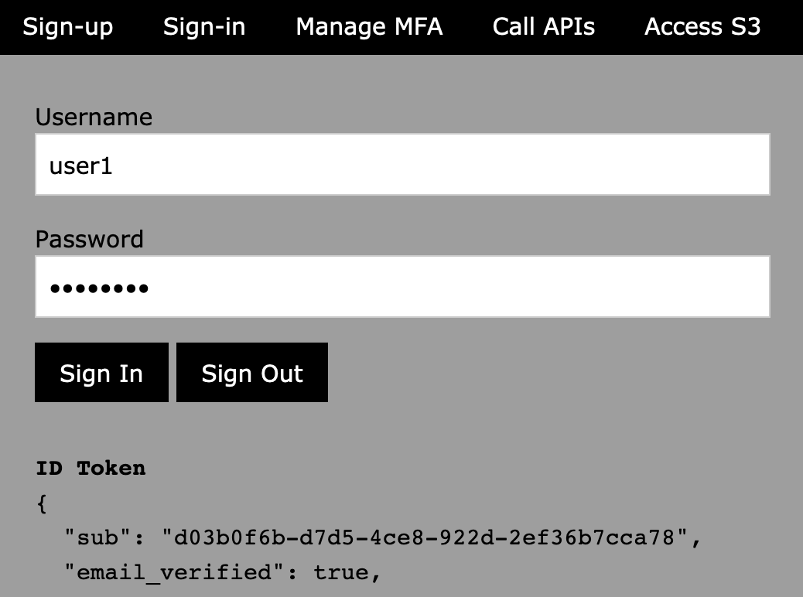
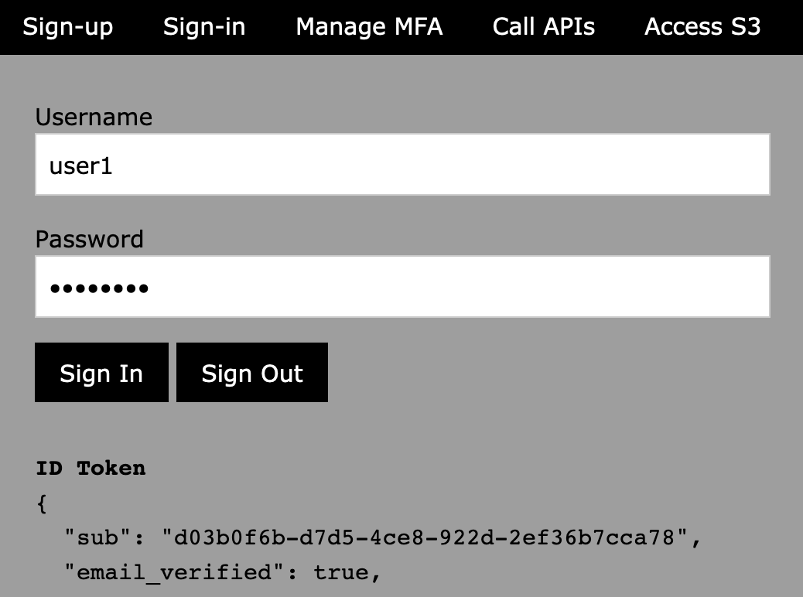
サインイン・サインアウト機能の追加
- ログインフォームとセクションの HTML レイアウトを追加して、返されたトークンをレンダリングします。
<div id="signin" class="w3-container w3-padding-large w3-grey tab" style="display:none">
<div class="w3-section">
<label>Username</label>
<input class="w3-input w3-border" type="text" id="signin_username" required>
</div>
<div class="w3-section">
<label>Password</label>
<input class="w3-input w3-border" type="password" id="signin_password" required>
</div>
<button type="submit" class="w3-button w3-black w3-margin-bottom" onclick="signIn()">Sign In</button>
<button type="submit" class="w3-button w3-black w3-margin-bottom" onclick="signOut()">Sign Out</button>
<div class="w3-section" id="tokens">
<pre class="" id="idToken"></pre>
<pre class="" id="accessToken"></pre>
</div>
</div>
- サインイン関数を追加します。
/**
*Add Sign In
*/
function signIn(){
var username = $("#signin_username").val();
var password = $("#signin_password").val();
var authenticationData = {
Username: username,
Password: password
};
var userData = {
Username: username,
Pool: userPool,
};
var authenticationDetails = new AmazonCognitoIdentity.AuthenticationDetails(
authenticationData
);
console.log("--------Authenticate --- "+username+", UserPool:"+userPool);
cognitoUser = new AmazonCognitoIdentity.CognitoUser(userData);
//cognitoUser.setAuthenticationFlowType('CUSTOM_AUTH');
cognitoUser.authenticateUser(authenticationDetails, {
onSuccess: function(result) {
var idToken = result.getIdToken().getJwtToken();
var accessToken = result.getAccessToken().getJwtToken();
$("#idToken").html('<b>ID Token</b><br>'+JSON.stringify(parseJwt(idToken),null, 2));
$("#accessToken").html('<b>Access Token</b><br>'+JSON.stringify(parseJwt(accessToken), null, 2));
console.log("AccessToken:"+accessToken);
},
onFailure: function(err) {
alert(err.message || JSON.stringify(err));
},
totpRequired: function(codeDeliveryDetails) {
console.log("mfaRequired");
console.log(codeDeliveryDetails);
var verificationCode = prompt('Please input second factor code', '');
cognitoUser.sendMFACode(verificationCode, this, 'SOFTWARE_TOKEN_MFA');
},
});
}
/**
*Add Sign Out
*/
function signOut(){
cognitoUser.signOut();
$("#idToken").html('');
$("#accessToken").html('');
$("#apiresponse").html('');
}
- これで、サインインしてアクセストークンとIDトークンを確認できるはずです。